调整点击模型做出动作功能的时候经历了数次尝试与修改,于是准备混个更新记录一下过程,避免下次操作的时候疏忽踩坑。
本篇主要记录了导出后的.moc3文件和生成的.model3.json文件部分的修改与需要注意的细节部分。
1. xxx.moc3文件
碰撞区域
打开.moc3文件点击展示-展示检测碰撞区域,画面上会出现一个红色的框,即前一篇里设置的碰撞区域。如果没有的话回到模型文件确认一下是否添加到了纹理文件中。碰撞区域在hitAreas文件夹中改名为Body,使点击区域可以被识别到。
动作文件
打开.moc3文件时没有动作文件,把之前导出的动作文件夹直接拖入左侧菜单中。点击具体的动作文件,修改Group name一栏。默认随机出现的动作点击Idle即可,拖动鼠标或点击的在框里输入Tap,Flick等属性。(例:单击触发,设置Tap)
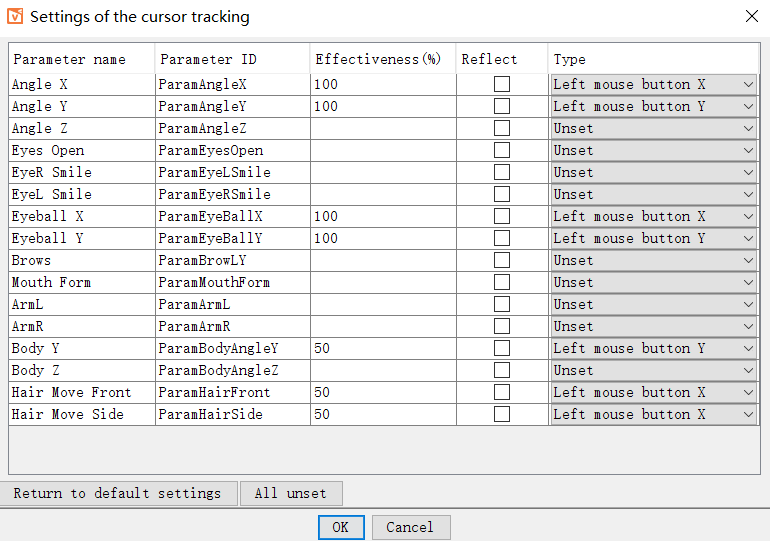
光标追踪
点击菜单中的动画-设置光标追踪,可以调整对鼠标的一些响应动作。打包SDK的时候按下鼠标设置成了光标移动,在这里依旧设置左键点击即可。这里设置了方向和眼球位置的跟踪,在浏览页面的时候会跟着光标的移动进行一些形变,设置好后点击“OK”保存。
2. xxx.model3.json文件
文件-导出-模型设置保存模型状态文件,可以打开进行确认与调整。
用现在使用中的模型举个例子,下面是部分和模型设置相关的js语句。
动作
"Motions": {
"Idle": [
{
"File": "motion/Lucien_00.motion3.json"
},
{
"File": "motion/Lucien_01.motion3.json"
},
{
"File": "motion/Lucien_02.motion3.json"
},
{
"File": "motion/Lucien_04.motion3.json"
}
],
"Tap": [
{
"File": "motion/Lucien_03.motion3.json"
},
{
"File": "motion/Lucien_05.motion3.json"
}
]
}
碰撞检测区域
"HitAreas": [
{
"Id": "HitArea",
"Name": "Body"
}
]
3. 打包上传
"Motions": {
"Idle": [
{
"File": "motion/Lucien_00.motion3.json"
},
{
"File": "motion/Lucien_01.motion3.json"
},
{
"File": "motion/Lucien_02.motion3.json"
},
{
"File": "motion/Lucien_04.motion3.json"
}
],
"Tap": [
{
"File": "motion/Lucien_03.motion3.json"
},
{
"File": "motion/Lucien_05.motion3.json"
}
]
}
"HitAreas": [
{
"Id": "HitArea",
"Name": "Body"
}
]
3. 打包上传
确认完后打包model文件夹上传,测试在线效果。本模型可以点击屏幕右下角的Live2D按钮进行移动光标或单击立绘上半身参考效果。(点击有几率触发wink或摇摇摆摆动作)
本地调试完后上线并没有点击触发动作,修改文件夹名字后运行成功。猜测终端调试的时候没有识别到更新,沿用了老文件夹的内容。
ฅ(Slack有话要喵)ฅ
好久不见喵
戳了戳能动起来,这个模型到这里应该是完结了^ ^




COMMENTS | NOTHING